코스모스팜 스레드
최근게시물에 작성자명, 프로필이미지와 본문 일부가 나오게 하고싶습니다
1. 정확한 제품 또는 플러그인 이름
KBoard
2. 상세 내용
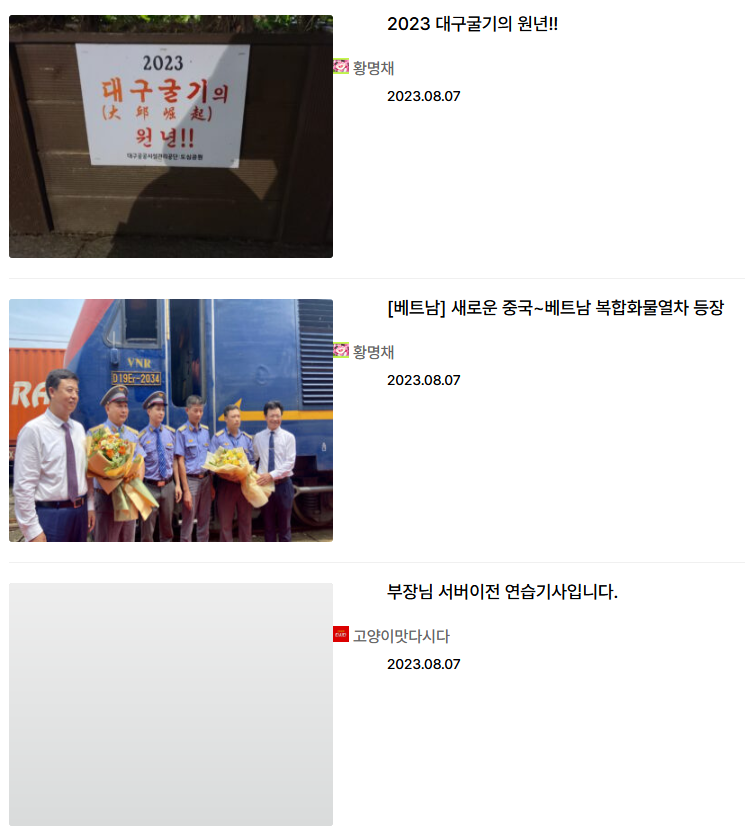
최근게시물에 작성자명(닉네임), 프로필이미지(아바타)와 본문 일부가 나오게 하고싶습니다.
현재 닉네임, 아바타는 어느정도 구현이 되어있으나 기기에 따라 여백이 크거나 아예 썸네일쪽에 달라붙어있습니다
그리고 웹진형 스킨처럼 글 내용 일부도 표시를 하고싶습니다

3. 확인 가능한 상세 페이지 주소
4. 수정한 코드 내역 (있다면)
<div id="kboard-hwaikeul-gallery-latest"<?php if(kboard_hwaikeul_gallery_list($board, true)):?> class="<?php echo kboard_hwaikeul_gallery_list($board, true)?><?php endif?>">
<?php while($content = $list->hasNext()):?>
<div class="kboard-hwaikeul-gallery-latest-item<?php if($content->uid == kboard_uid()):?> kboard-list-selected<?php endif?>">
<div class="kboard-hwaikeul-gallery-thumbnail">
<?php if($content->getThumbnail(400, 300)):?>
<div class="kboard-light-gallery">
<div class="kboard-hwaikeul-gallery-container latest target-image" data-thumb="<?php echo $content->getThumbnail(360, 240)?>" data-src="<?php echo $content->getThumbnail()?>">
<img src="<?php echo $content->getThumbnail(360, 240)?>" alt="<?php echo esc_attr($content->title)?>">
</div>
<?php $media_list = $content->getMediaList()?>
<?php if($media_list):?>
<?php foreach($media_list as $media_item):?>
<?php if($content->getThumbnail() == site_url($media_item->file_path)) continue?>
<div class="kboard-hwaikeul-gallery-container latest target-image" data-thumb="<?php echo kboard_resize($media_item->file_path, 360, 240)?>" data-src="<?php echo site_url($media_item->file_path)?>">
<img src="<?php echo kboard_resize($media_item->file_path, 360, 240)?>" alt="<?php echo esc_attr(basename($media_item->file_name))?>">
</div>
<?php endforeach?>
<?php endif?>
</div>
<div class="kboard-hwaikeul-gallery-foreground"></div>
<div class="kboard-hwaikeul-gallery-foreground-search"></div>
<?php else:?>
<a href="<?php echo $url->getDocumentURLWithUID($content->uid)?>" title="<?php echo esc_attr($content->title)?>">
<div class="kboard-hwaikeul-gallery-container latest no-image"></div>
<div class="kboard-hwaikeul-gallery-foreground"></div>
<div class="kboard-hwaikeul-gallery-foreground-search"></div>
</a>
<?php endif?>
</div>
<a href="<?php echo $url->getDocumentURLWithUID($content->uid)?>" title="<?php echo esc_attr($content->title)?>">
<div class="kboard-hwaikeul-gallery-latest-title kboard-hwaikeul-gallery-cut-strings">
<?php if($content->isNew()):?><span class="kboard-hwaikeul-gallery-new-notify">새글</span><?php endif?>
<?php if($content->secret):?><img src="<?php echo $skin_path?>/images/lock-gray-14.png" srcset="<?php echo $skin_path?>/images/lock-gray-28.png 2x, <?php echo $skin_path?>/images/lock-gray-42.png 3x" alt="<?php echo __('Secret', 'kboard')?>"><?php endif?>
<?php echo $content->title?>
</div>
</a>
<div class="kboard-hwaikeul-gallery-latest-info kboard-hwaikeul-gallery-cut-strings">
<span><?php echo $content->getUserDisplay(sprintf('%s %s', get_avatar($content->getUserID(), 16, '', $content->getUserName()), $content->getUserName()))?></span>
</div>
<div class="kboard-hwaikeul-gallery-latest-date kboard-hwaikeul-gallery-cut-strings">
<?php echo $content->getDate()?>
</div>
</div>
<?php endwhile?>
</div>
<?php
wp_enqueue_style('jquery-ui', 'https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css');
wp_enqueue_script('jquery-ui', 'https://code.jquery.com/ui/1.12.1/jquery-ui.js');
wp_enqueue_style('lightgallery', "{$skin_path}/lightgallery/css/lightgallery.min.css", array(), '1.6.11');
wp_enqueue_script('lightgallery', "{$skin_path}/lightgallery/js/lightgallery.min.js", array(), '1.6.11', true);
wp_enqueue_script('lightgallery-all', "{$skin_path}/lightgallery/js/lightgallery-all.min.js", array(), '1.6.11', true);
wp_enqueue_script('lg-zoom', "{$skin_path}/lightgallery/js/lg-zoom.min.js", array(), '1.1.0', true);
wp_enqueue_script('mousewheel', "{$skin_path}/lightgallery/js/mousewheel.min.js", array(), '3.1.12', true);
wp_enqueue_script('kboard-hwaikeul-gallery-latest', "{$skin_path}/latest.js", array('jquery'), KBOARD_VERSION, true);
?>
-
아키나 (8 Point)ㆍ2023.08.11 19:39
덕분에 잘 해냈습니다.
여백 문제는 브라우저의 검사로 코드를 추적하여 수정을 했습니다. 감사합니다
-
스레드봇 (30671 Point)ㆍ2023.08.11 10:58
안녕하세요~^^
이전에도 비슷한 문의가 있었습니다.
아래 링크를 남겨드릴테니 한번 참고해보시겠어요?
https://www.cosmosfarm.com/threads/document/58269
고맙습니다.






